How to Draw a Black 3ds Wall Plan in Photoshop
In this article I will take you through seven steps on how to make a displacement map in Adobe Photoshop.
Using Photoshop displacement maps can add a new dynamic to how text and graphics wait when added to a photo. If you simply add text on a new layer and utilize the Normal alloy mode, information technology will announced quite separate from the photo.
Applying text or graphics using Photoshop displacement mapping makes the additional layer wait more like information technology belongs in the image.
Allow'southward get on with this Photoshop tutorial.



Footstep one: Open up Your Groundwork Texture Paradigm
Choose a suitable photograph you will apply as the background for your text or graphic. The more dissimilarity and texture the image has, the more noticable the effect will be.
If you are experimenting with adding a displacement map for the first time it volition be helpful to choose an image with good contrast and texture.
The more contrast and texture your background image has the more than pronounced the consequence of the displacement map will be. If y'all cull an image with low contrast and texture yous volition have problem seeing the issue at all.
Step 2: Convert the Image to Black and White

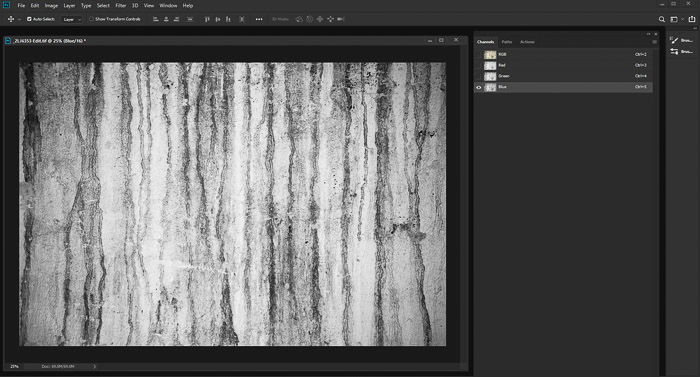
Open the Channels Panel and click on each of the channels to find which 1 shows the most contrast. Look to see if it's the Red, Green or Blue channel that will heighten the look of the texture in your prototype the well-nigh.
For the epitome I am using to illustrate this article it is the Bluish channel.
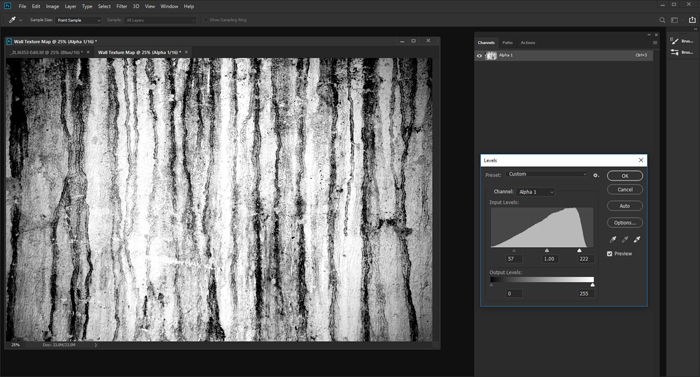
In this stride you tin can too add together more than contrast. This is completely up to the manner you and wanting to create. My groundwork image is grungy, so I have manipulated the Levels to heighten the contrast.
Use Ctrl+L to bring up the Levels window. Drag the sliders on the left and the right in towards the eye until your contrast level is where y'all want it.

Step 3: Save Your Image as a New Photoshop Document
Your image must be only viii $.25 per aqueduct. In the top menu select Image>Style>Grayscale. Then select Image>Mode>8 Bits/Channel.
This blackness and white image will be the map you volition use. You must now save the image as a new .PSD file.
Either Ctrl+Click or right click on the aqueduct you have chosen and select Duplicate Channel. In Destination>Certificate, select New. Name your new document and click OK.
Make sure to shop it somewhere yous can find it easily because you lot volition need to open information technology once more in Step 6.
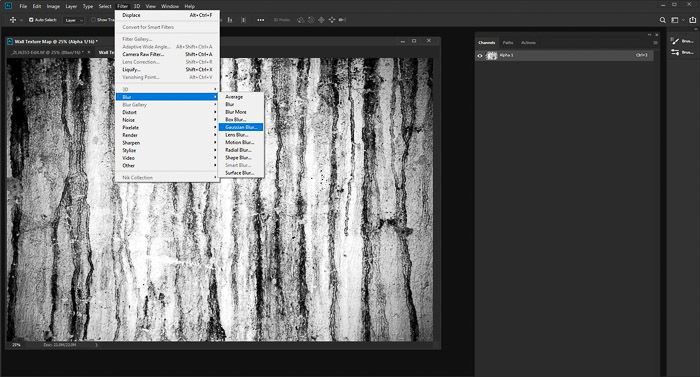
Step 4: Add a Gaussian Blur

And so your finished image volition look more natural you lot demand to add some blur. From the top menu select Filter>Blur>Gaussian Blur. Set the blur radius to one pixel.
This may vary depending on the resolution of your image. Save your image.
Footstep v: Add Your Text Or Graphic
Become back to your original image and turn on all the channels over again by clicking RGB in the Channels panel.
Type in the text or drag and driblet your graphic and position it where you want information technology. Make this new layer the colour yous want, or utilise black or white.
Footstep 6:Apply the Displacement Map

Convert your text/graphic layer to a Smart Object by using either Ctrl+Click or right clicking the layer in the Layers console and selecting Convert to Smart Object.
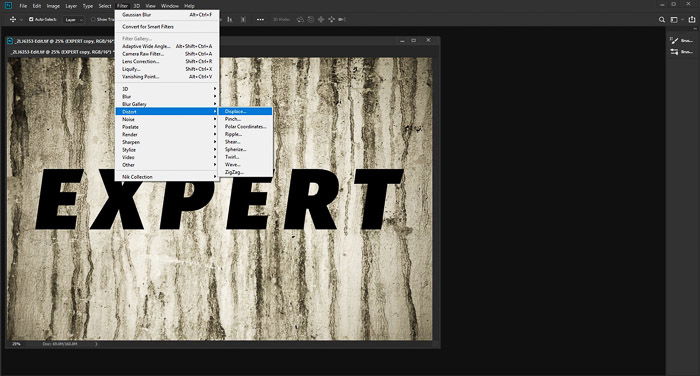
Side by side go to the top menu and select Filter>Misconstrue>Displace. Use the default settings and click OK. This will open up a new window where you will choose the grayscale .PSD image you have just created. Select it and click Open.
Your text/graphic will now accept the displacement map practical to it. Zoom into your image and view information technology at 100 pct.
This volition allow you to best see the effect of the displacement map on your text or graphic.
Step 7: Refine the Look of Your Displacement Map
This is where you can tweak the look of your text/graphic to make it wait more the way you want it. If the blend mode of the layer is set to Normal, it will most probable not look so great.
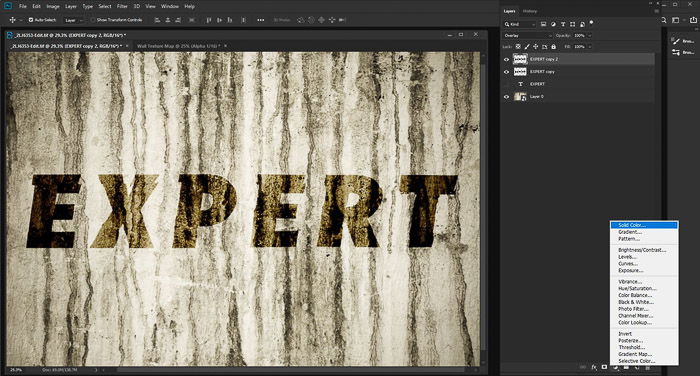
Experiment with various blend modes until you notice one yous want. Often the Overlay and Soft Low-cal blend modes work well for a more natural look.
You lot can besides indistinguishable the layer and change the alloy mode and opacity for greater control.

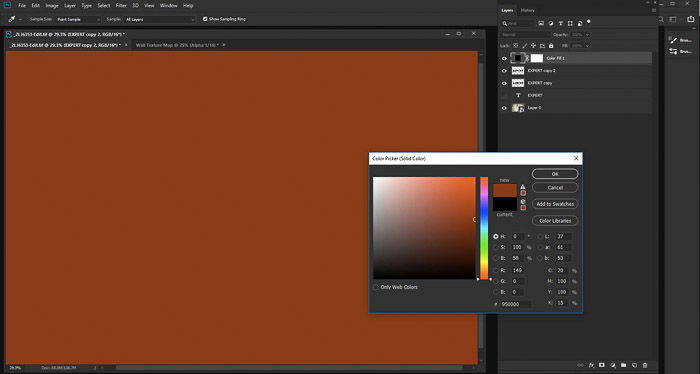
Adding a Solid Color allows you to adjust the color. In the Create New Fill or Aligning Layer in the Layers Panel select Solid Colour and choose a colour that'due south most suitable for your paradigm.
On your text/graphic layer Ctrl+click on the layer's icon in the Layers Panel. This will select only your text/graphic with the displacement map. Invert the pick using Ctrl+Shift+i.
With the solid color layer selected, press delete. You will now see your text/graphic in the new colour. Experiment again with blend mode and opacity to modify it satisfactorily.

Culling Uses for Photoshop Displacement Maps
Most usually text and graphics have displacement maps added to them. You can also use other photos.
Using displacement mapping you can create, among other things, more realistic looking reflections, design packaging and add together tattoos to people.

In this case I have clear cut a photo of a frangipani flower to use as a tattoo on the daughter'south arm. Simply adding the flower image as a new layer without any adjustments looks very unnatural, as illustrated in the image above.
Calculation the aforementioned photo by applying the steps I have outlined leads to a far more realistic result. You can encounter this departure in the epitome below.

Conclusion
Starting out with a articulate thought in mind for how you lot desire your finished photo to await afterwards you lot have applied a deportation map is helpful. You need to know what you are aiming for.
This tin can be difficult when you are unfamiliar with the process. Try using this technique on a variety of dissimilar photos with text, graphics and other photos.
Experiment with various blend modes, layer opacities and colours. This will help y'all go a feel for the unlike alterations you tin can brand to the procedure.
Practice each step and get familiar with the changes existence fabricated. When you lot have more of a feel for the amount of blur to add, what blend modes and opacity levels work best your creativity will flow more freely.
Source: https://expertphotography.com/displacement-map-photoshop/
0 Response to "How to Draw a Black 3ds Wall Plan in Photoshop"
Post a Comment